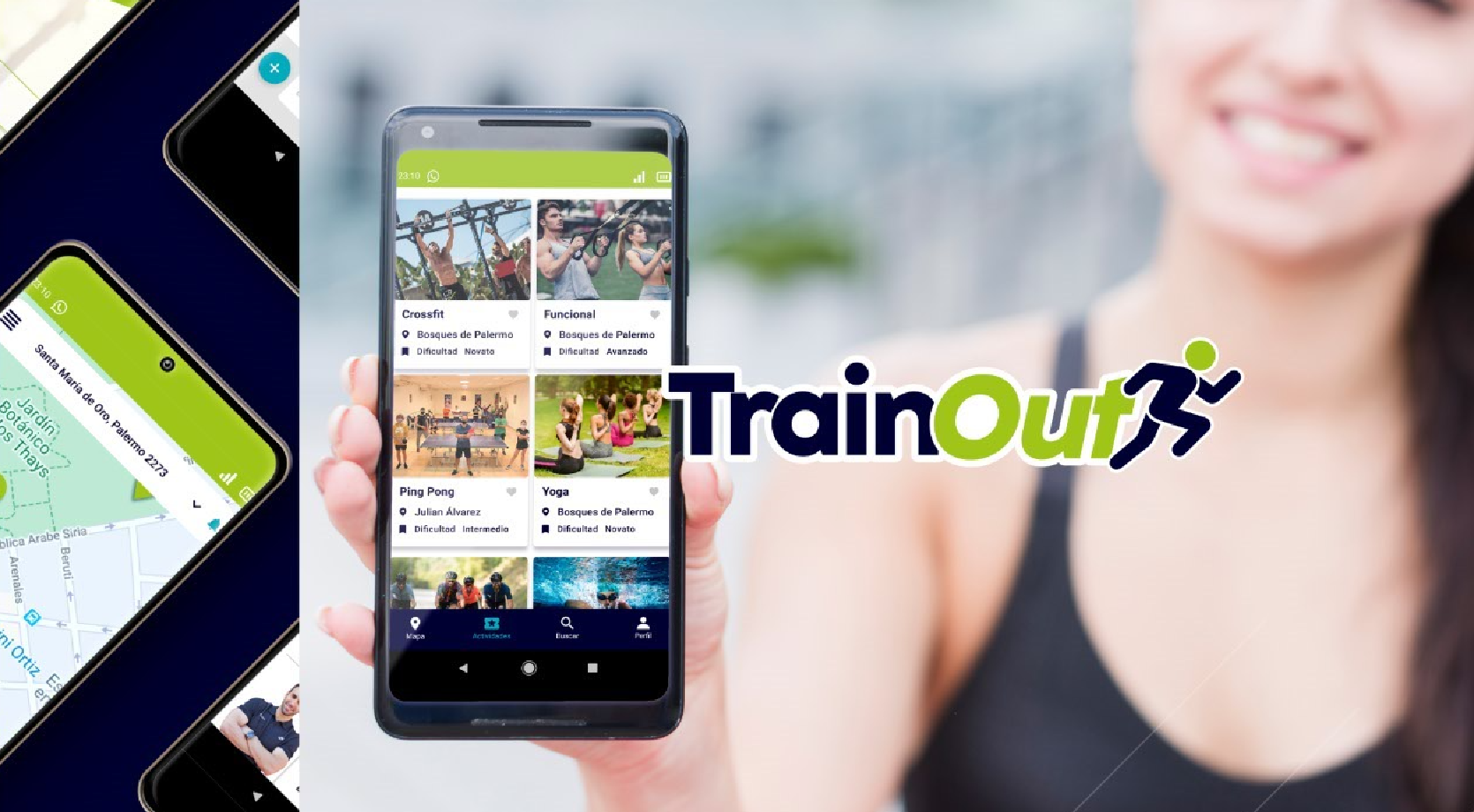
TrainOut
When developing my first application as a UX (User Experience) designer for my specialization’s graduation project, I took several important points into account to ensure a satisfactory user experience.
- I understood user needs: Conducted thorough research on the users to whom your application is targeted.
- I established clear objectives: Clearly defined the goals you wish to achieve with your application. What do you want users to do or experience when using it?
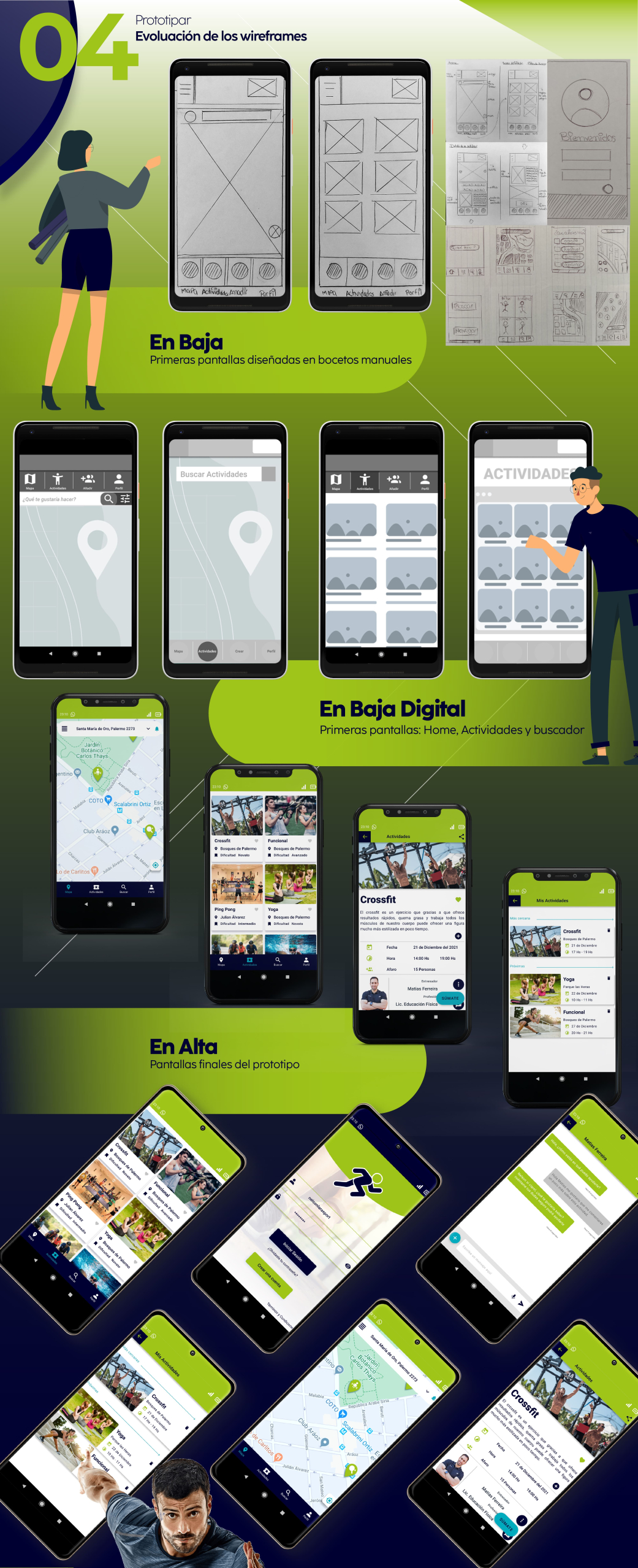
- I created an intuitive user flow: Designed a logical and easy-to-follow user flow. Users should be able to perform tasks efficiently and without confusion.
- I applied an attractive and consistent visual design: Utilized visual design principles to create an appealing and consistent interface.
- I considered accessibility: Ensured that your application is accessible to users with different abilities.
- Testing and gathering feedback: Conducted usability tests with real users to identify potential issues and areas for improvement in your design.
The design of a successful application requires an iterative approach and constant improvement. These points will serve as an initial guide, but you must always be willing to adapt and improve based on user feedback and market needs.

Functional prototype
The Figma prototype of the application is an interactive and visual representation of how the application would function and look before being developed.
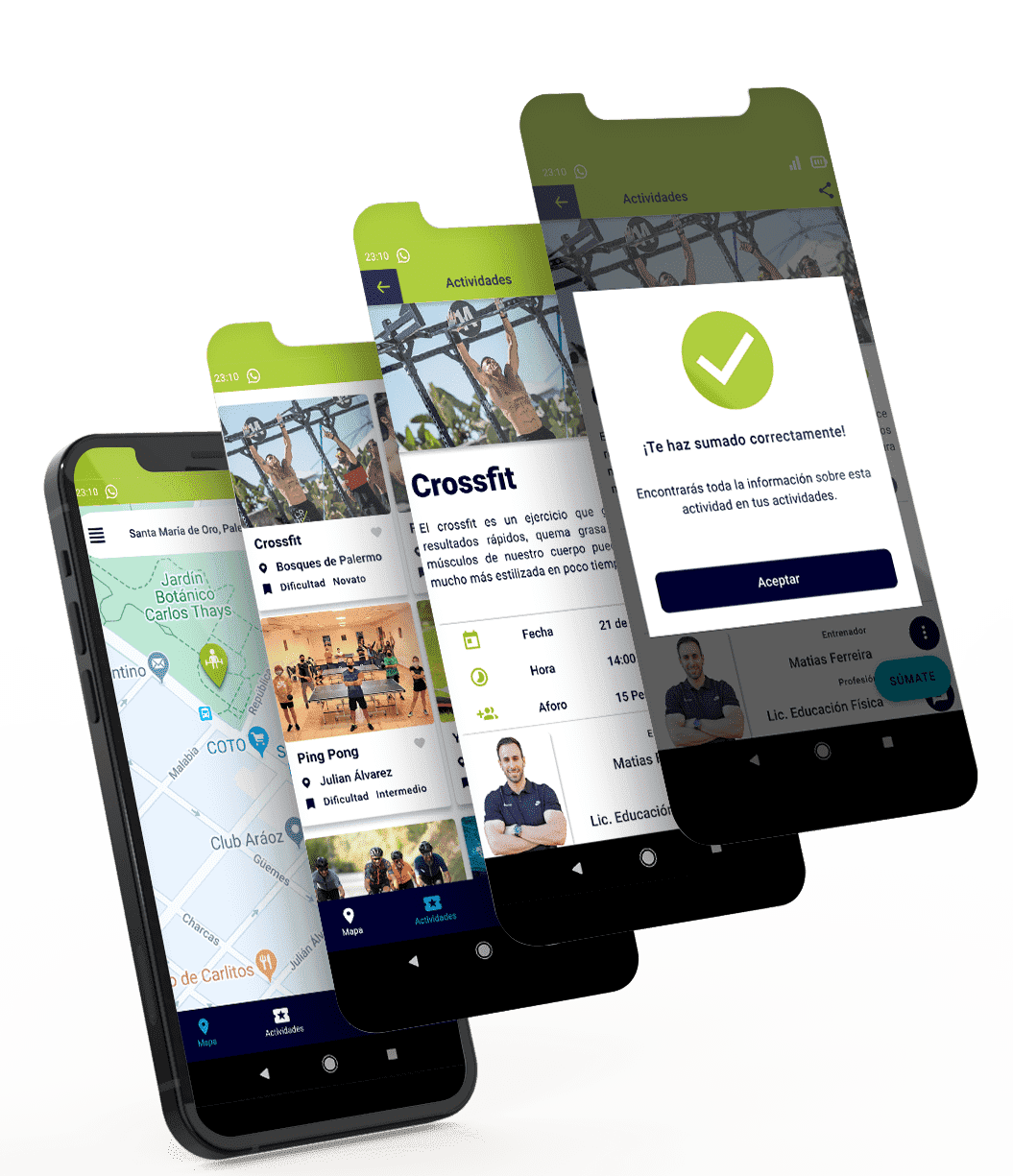
The following prototype is a simulation of the user experience of the Train Out application, where different screens and interactive elements are linked to demonstrate how users would interact with the interface.
This includes screen transitions, button actions, animations, and other interactions to showcase how the application would behave in real-time.
Figma prototypes are useful for testing and validating design ideas before investing time and resources in the full development of an application.
How to use?
1.Click/touch the Next icon to get started
2.Navigate in the application (remember that you are a user)
3.Use the prototype as you would normally use the app.